
自分のサイトなりBlogでファビコン(Favicon)作りたいなあと思ったことありませんか?
私はマイ・ポートフォリオにはファビコン(Favicon)があったほうがいいなと思う派なので
作成した手順をここに載せます。
参考になっていただければ嬉しいですヽ(^o^)丿
ちなみですがファビコン(Favicon)はこれです。→ ![]()
こんなところに、ブラウザータブに表示されたり、
お気に入りしたときに、アイコンとして表示されるやつです。
スマホでもこのアイコンが表示されます。
ファビコン(Favicon)作成方法
色々作り方はありますが、Photoshopで作成したりInkscape使ったり、
でも今回はサクッとWEB上で手軽で無料でできちゃう方法です♪
それは、『CANVA』 を使います。
公式サイトはこちらです。→ https://www.canva.com/
ファビコン(Favicon)画像は正方形がベターです。縦横比率1:1です。
まあ、どこで制作するのにもテンプレートがあるんですが。。。
それを使ってもいいと思います。
ただ、ここではカスタムしながらサクッと作ります。
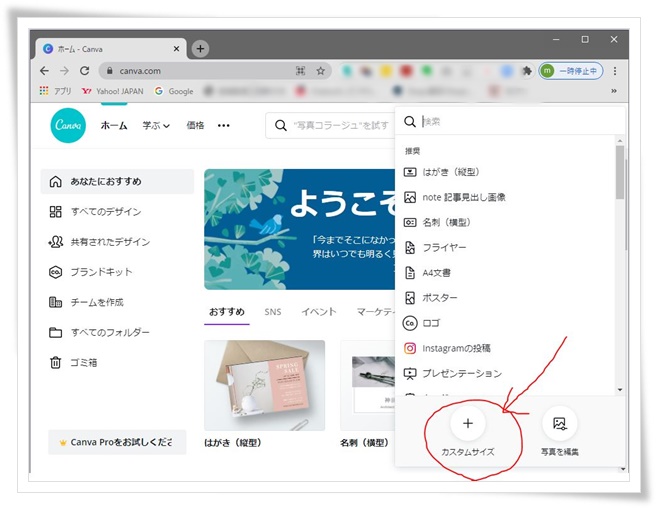
では、『CANVA』のトップページから
右上の”デザインを作成”ボタンからプルダウンして”カスタムサイズ”を選択

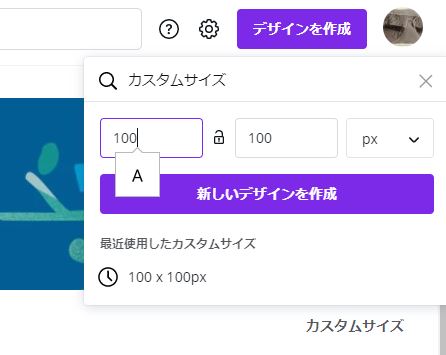
次に、幅と高さの入力が求められるので
幅、高さを「100px x 100px」としましょう!

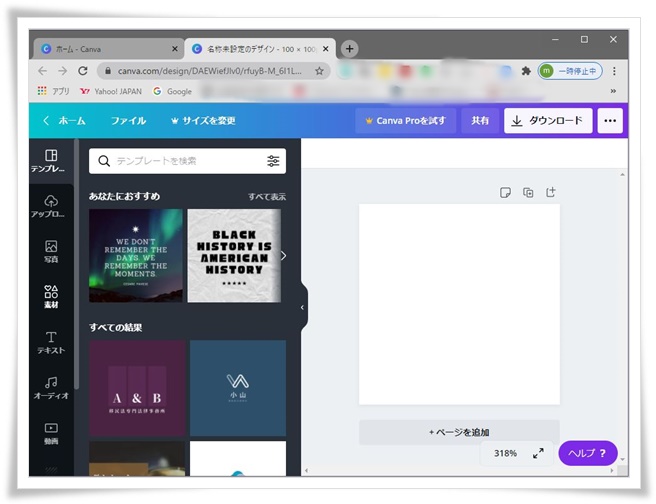
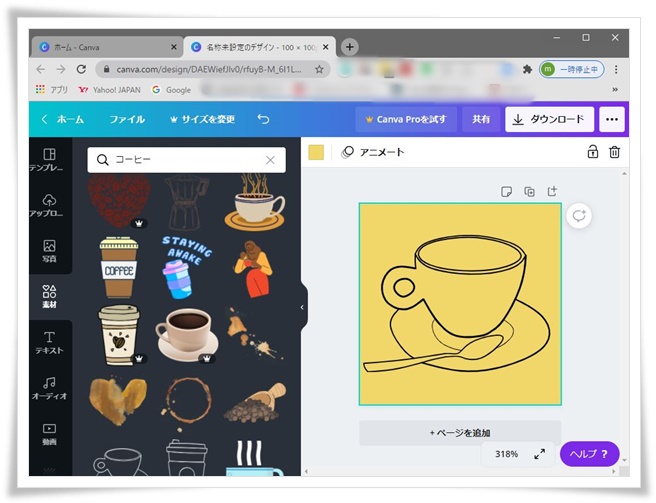
”新しいデザインを作成”ボタンをクリックするとこの画面になるはずです。↓

フォトやイラストをアップロードして使用したり、テンプレートを使用したり色々できるのですが
サクッといくなら、
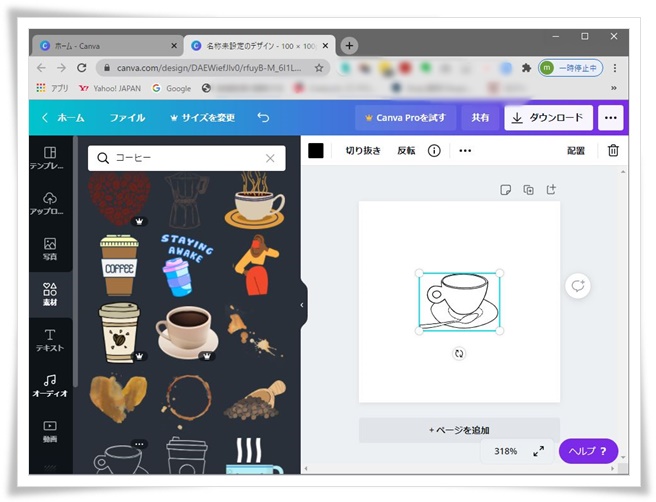
画面左の「素材」を選択して気に入ったものを選びます。
今回は、「コーヒーカップ」を選びました(」*´∇`)」

あとは、好みでカラー、背景色を調整して完成になります。

ファビコン(Favicon)は小さい画像設定になるので、ここでは画面ギリギリまで大きく作したほうが見栄えがいいです♪
画像のダウンロードは、右上の「ダウンロード」ボタンがあるのでそこをクリックしてご自分のPCに保存できます。
形式はpngになります。
名前はここでは適当でOKです。
(メモ:有料版では透過処理できます。特に必要ではないと思いますがこだわるなら。。。)
ファビコン(Favicon)の拡張子.icoへの変更は?
ファビコン(Favicon)のファイル形式は
.icoが基本になっています。
(.pngや.gifも対応してますが)
ブラウザーの仕様にもよりますが
アイコンの大きさが異なります。このへんは注意が必要です。
サクッと説明すると
・16px × 16px:IEのタブ
・24px × 24px:IE9のピン留め機能
・32px × 32px:Chrome、Firefox、Safariなどのタブ
・48px × 48px:Windowsのホームページアイコン
の4種類で、最低限でも
16×16px と 32×32px の2つは用意するようにしましょう。
次にサクッと実装する方法を説明します。
Chrome、Firefox、Safariなどのタブの場合
ファビコン(Favicon)作成するサイトは以下になります。
https://favicon-generator.mintsu-dev.com/
https://ao-system.net/favicon/
制作するサイズは
16×16pxと32×32pxの2種類。
作成が終わり次第、保存してください。
次にheadタグに以下を記述します。
(/favicon.icoは、上で保存した画像のパスに変更してください)
<head>
<link rel="shortcut icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
</head>これで無事、表示されました。
もし、表示されない場合は、
何度かリロードしたり、キャッシュを削除してみてください。
※補足
・rel属性にshortcut iconと記述することでIE8以下に対応
・拡張子「.ico」の場合はtype以降は不要
のようですが、無難に全て記述しておいた方が良さそうです。
ただ、WordPressのテーマによっては画像入れればファビコン(Favicon)ができてしまうのもあります。
タブレットやスマートフォンに対応する場合
こちらのサイトが良いと思います。 https://ao-system.net/favicongenerator/
ちょっとむずかしいかなと思ってしまいますが、 画像をUPして、出力したファイルを解凍し ドキュメントルートに配置してください。
以下をhead内に記述してください!
<meta name="msapplication-square70x70logo" content="/site-tile-70x70.png">
<meta name="msapplication-square150x150logo" content="/site-tile-150x150.png">
<meta name="msapplication-wide310x150logo" content="/site-tile-310x150.png">
<meta name="msapplication-square310x310logo" content="/site-tile-310x310.png">
<meta name="msapplication-TileColor" content="#0078d7">
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" sizes="36x36" href="/android-chrome-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/android-chrome-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/android-chrome-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/android-chrome-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/android-chrome-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/android-chrome-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/android-chrome-152x152.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="256x256" href="/android-chrome-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/android-chrome-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/android-chrome-512x512.png">
<link rel="icon" type="image/png" sizes="36x36" href="/icon-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/icon-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/icon-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/icon-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/icon-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/icon-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/icon-152x152.png">
<link rel="icon" type="image/png" sizes="160x160" href="/icon-160x160.png">
<link rel="icon" type="image/png" sizes="192x192" href="/icon-192x192.png">
<link rel="icon" type="image/png" sizes="196x196" href="/icon-196x196.png">
<link rel="icon" type="image/png" sizes="256x256" href="/icon-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/icon-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/icon-512x512.png">
<link rel="icon" type="image/png" sizes="16x16" href="/icon-16x16.png">
<link rel="icon" type="image/png" sizes="24x24" href="/icon-24x24.png">
<link rel="icon" type="image/png" sizes="32x32" href="/icon-32x32.png">
<link rel="manifest" href="/manifest.json">ところでこれだけの指定がすべて必要なのかというとそうでもありません。モダンブラウザをターゲットにする場合は以下で大丈夫です。大きな画像でもブラウザまたはデバイスが適宜縮小して表示してくれます。
Windows10のタイルへの表示を想定しないならば以下でいいでしょう。
画像は以下2個を任意の場所に置き、favicon.icoをドキュメントルートに置きます。最低この3個でいいと思われます。
記述は以下の2行だけです。
Windows10への表示を無視するなら
画像は以下2個を任意の場所に置き、favicon.icoをドキュメントルートに置くだけで良さそうです。
<link rel="apple-touch-icon" type="image/png" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/icon-192x192.png">マイ・ポートフォリオを作る上では、
こうした細部までのこだわりを見せると
見てくれる人はしっかりサイト作ってるなーときっと見てくれますよ。
それでは、サクッとファビコン作ってみてください。

